O R também serve para editar imagens!

Photoshop é para quem não usa o R! :)
Tenho um projeto que aplica Ciência de Dados no Futebol e, como em várias outras empresas pequenas, precisamos fazer muito com pouco.
Isso quer dizer que temos uma demanda altíssima de trabalho para ser absorvida por poucas pessoas.
Esse fato me faz pensar diariamente em como automatizar o que for possível no nosso serviço.
Um trabalho desgastante é criar as mídias para as redes sociais.
Temos um designer que é especialista nessa área e parece ser bem fácil para ele criar essas mídias, principalmente as que não fogem do nosso padrão.
Porém, é um trabalho que exige disponibilidade. Pois sempre que tem jogo do campeonato brasileiro, temos que fazer posts no Instagram.
Ou seja, o jogo pode ser quarta-feira à noite, sábado à noite, domingo pela manhã, domingo pela noite… não interessa!
Logo após cada jogo sempre fazemos algumas postagens em nosso Instagram.
Isso me motivou muito a achar uma forma de facilitar esse processo.
Como todas as postagens seguem um padrão, isso facilita muito a automatização!
Para montar essas artes, descobri o pacote magick, que é simplesmente fenomenal.
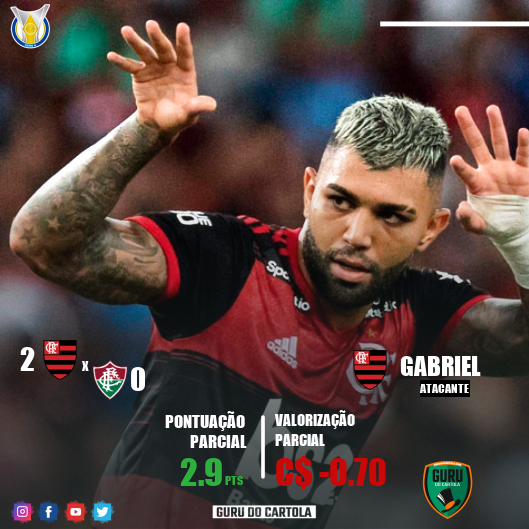
Escolhi um post que havíamos feita na página @gurudocartola e tentei reproduzir usando o R.

Post Instagram
Eu realmente fiquei surpreso em ver como é fácil editar imagens no R. Além disso, a qualidade também me surpreendeu.
Código que utilizei
Única biblioteca que vamos utilizar:
library(magick)Leitura das imagens
Buscar imagens que vamos usar no post:
fundo <- image_read("fundo.png")
jogador <- image_read("jogador.jpeg")
logo <- image_read("logo.png")
casa <- image_read("https://s.glbimg.com/es/sde/f/equipes/2014/04/14/flamengo_60x60.png")
fora <- image_read("https://s.glbimg.com/es/sde/f/equipes/2015/07/21/fluminense_60x60.png")Para ter acesso às 3 primeiras imagens, caso queira reproduzir em seu computador, é só clicar nos links abaixo:
Ajuste dos tamanhos e proporções
Porém, originalmente, as imagens não estão no tamanho e nem na proporção que gostaríamos.
Então precisamos fazer cortes e também ajustar as imagens para uma escala que seja interessante para a arte final.
Precisamos colocar a logo da página em uma proporção de 60 pixels por 60 pixels.
logo<-image_scale(logo,"60x60")
logo![]()
Já os escudos dos times irão ficar na escala 40x40:
casa<-image_scale(casa,"40x40")
casa![]()
fora<-image_scale(fora,"40x40")
fora![]()
As duas imagens maiores - o fundo que usamos como padrão e a foto do jogador - devem ser do mesmo tamanho.
Além disso, o post terá o formato quadrado (padrão do Instagram), então iremos assumir os mesmos valores de altura e largura da imagem.
Para resolver isso, calculei a largura e a altura da imagem do jogador:
largura<-image_info(jogador)$width
altura<-image_info(jogador)$heightComo a foto deve ter o mesmo valor para as medidas de altura e largura, vamos definir esse valor como o mínimo entre as duas medidas.
A função image_crop corta a imagem da forma que desejamos.
Precisamos definir o tamanho que a nova imagem terá e também onde acontecerá o corte.
jogador_cortado<-image_crop(jogador, paste0(min(largura,altura),"x",min(largura,altura),"+",(largura-altura)/2))
jogador_cortado
O fundo da imagem, seguindo o padrão, já está na proporção 1x1. Logo, precisamos apenas que ele fique exatamente do mesmo tamanho que a imagem do jogador_cortado.
fundo_editado<-image_scale(fundo, paste0(min(largura,altura),"x",min(largura,altura)))
fundo_editado
Aplicação de filtro na imagem
Também é possível brincar com filtros no R. Quase como se fosse pelo Instagram.
Porém, aqui você deve colocar os valores para cada parâmetro que deseja alterar.
jogador_cortado<-image_modulate(jogador_cortado, brightness = 109,
saturation = 108, hue = 100)Os parâmetros acima variam entre 0 e 200. O valor 100 de cada parâmetro corresponde ao mesmo usado na imagem original, ou seja, atribuir o valor 100 para o parâmetro não irá alterar a imagem.
Também é possível aumentar ou diminuir o contraste da imagem:
jogador_cortado<-image_contrast(jogador_cortado, sharpen = 2)Sobreposição de imagens
Depois de todos os ajustes feitos, com as imagens já nos tamanhos e proporções adequadas, partimos para a sobreposição das imagens.
Juntando o fundo e a foto do jogador:
img <- image_composite(jogador_cortado, fundo_editado)
img
Agora vamos adicionar os escudos dos times e a logo da página Guru do Cartola.
O parâmetro offset da função image_composite irá definir onde o elemento será adicionado.
Devemos informar o valor horizontal e depois o vertical. Por exemplo:
offset = "+420+460"
significa que iremos adicionar a imagem no pixel 420 considerando o eixo horizontal, onde 0 é o valor mais à esquerda da imagem.
E, ao mesmo tempo, o valor 460 define o pixel de onde a imagem será colocada verticalmente. O valor 0 é o valor mais alto da imagem.
img <- image_composite(img, logo,offset = "+420+460")
img <- image_composite(img, casa,offset = "+40+340")
img <- image_composite(img, fora,offset = "+90+360")
img <- image_composite(img, casa,offset = "+350+350")
img
Adicionando texto na imagem
Para finalizar o nosso post, só está faltando adicionar alguns textos na imagem.
Essa parte também é altamente personalizável. Além do texto que vamos adicionar, podemos escolher:
- A fonte do texto
- o tamanho
- a localização na imagem
- a cor
- borda
- caixa de fundo do texto
- espaçamento entre as letras
- inclinação do texto
Definimos a localização de um texto usando o mesmo raciocínio do item anterior.
Para acertar essa localização, eu vou ajustando na tentativa e erro. Até a imagem ou o texto ficarem posicionados onde desejo.
img<-image_annotate(img, "GABRIEL", font = 'Impact', color = "white", size = 25, location = "+400+350")
img<-image_annotate(img, "ATACANTE", font = 'Impact', color = "white", boxcolor = "black",size = 12, location = "+420+380")
img<-image_annotate(img, "PONTUAÇÃO", font = 'Impact', color = "white", size = 17, location = "+165+410")
img<-image_annotate(img, "PARCIAL", font = 'Impact', color = "white", size = 17, location = "+190+430")
img<-image_annotate(img, "VALORIZAÇÃO", font = 'Impact', color = "white", size = 15, location = "+275+410")
img<-image_annotate(img, "PARCIAL", font = 'Impact', color = "white", size = 15, location = "+275+430")
img<-image_annotate(img, "2.9", font = 'Impact', color = "#2eb03f", size = 35, location = "+180+450")
img<-image_annotate(img, "PTS", font = 'Impact', color = "#2eb03f", size = 12, location = "+225+472")
img<-image_annotate(img, "C$ -0.70", font = 'Impact', color = "#c90808", size = 35, location = "+275+450")
img<-image_annotate(img, "x", font = 'Impact', color = "white", size = 15, location = "+82+355")
img<-image_annotate(img, "2", font = 'Impact', color = "white", size = 30, location = "+20+340")
img<-image_annotate(img, "0", font = 'Impact', color = "white", size = 30, location = "+130+360")
img
Salve a imagem na sua pasta
Para salvar a imagem na mesma paste que está o seu projeto, é só você escolher o formato que deseja salvar a imagem.
Eu escolhi salvar em PNG.
image_write(img, path = "post_pronto3.png", format = "png")